We’ve teamed up with Codenvy to help make getting started with TomEE even easier than before! For those of you who don’t know, Codenvy is a cloud-based IDE that supports a range of popular programming languages and frameworks. Best of all, its free to use and you don’t even need to create an account to get started. You can go from zero to a running instance of a ready-to-edit application in TomEE in under 3 minutes and without leaving your browser. All this with a short guided tour to walk you through the whole process.
Launching Codenvy
We’ve added a Codenvy factory to the TomEE JAX-RS/Angular starter project on GitHub. To get started, head on over to the TomEE JAX-RS/Angular starter project and click on the “try it out” button.
This will fire up Codenvy, clone the project into an anonymous workspace, and run the Maven build. Let’s take a look around.
Editing the project
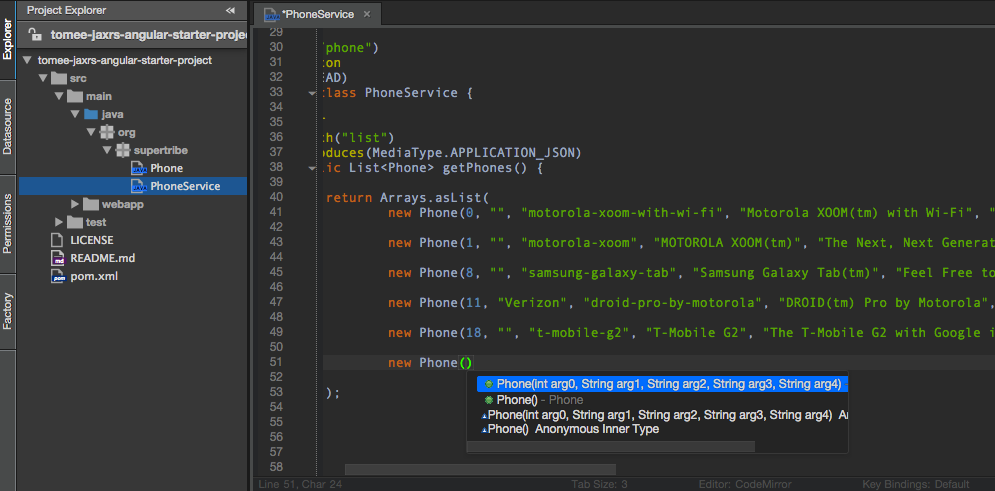
Editing the project is very straight-forward. The Codenvy IDE will be very intuitive to developers that have previously used Netbeans, Eclipse or IntelliJ IDEA. You can browse through the file structure on the left hand side, double clicking to open a file in the editor. The editor supports highlighting errors, and code completion is available with the usual CTRL+SPACE keyboard shortcut. Try editing the PhoneService class and adding another Phone to the list returned by the getPhones() method.
Running the project
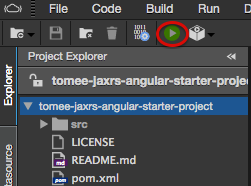
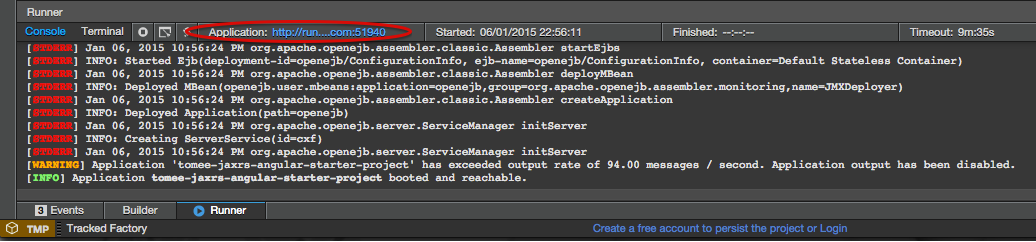
Running the project is really straightforward, simply click on the ‘Play’ button on the toolbar, or select the ‘Run’ option from the ‘Run’ menu.
Running the project will start up TomEE 1.7.1 in a fresh, completely isolated Docker instance. As soon as the TomEE instance has started and the project has been deployed (which takes around 10 seconds) the application is available to use. Codenvy will display the link to access the application at the top of the runner view. Clicking the link will open the application in a new window.
Accessing the console
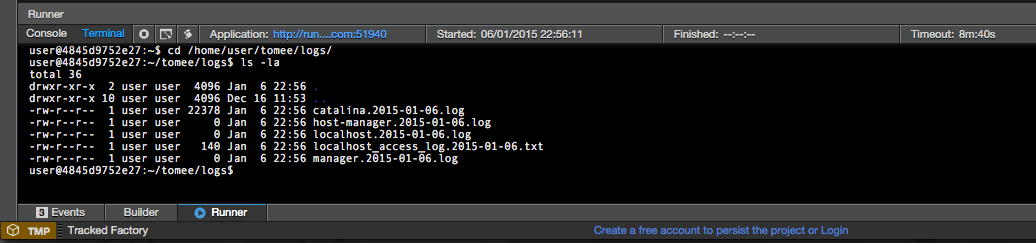
The Codenvy environment provides shell access to the docker instance. To access it, simply click the ‘Terminal’ tab in the Runner view when the application is running. Try running some commands – for example you could access the TomEE logs in /home/user/tomee/logs folder.
Saving your changes
The workspace created is temporary so if you want to save your changes, you will need to create a free Codenvy account. To do this, click on the ‘Persist’ button in the top right hand corner to be guided through the process. Happy coding!








Really great work guys. It runs so smooth, its a match made in the cloud.